小提示(注意事项)
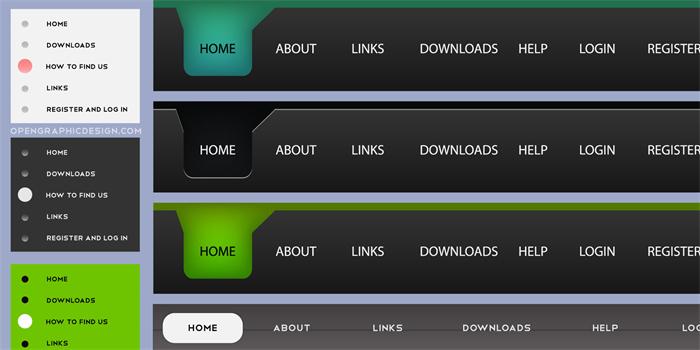
拆导航的方法可以分为以下几个步骤: 首先,确定导航栏的分类和层级结构,根据网站的主要功能和内容进行分类。 其次,考虑导航栏的排版和布局,可以使用水平导航栏或垂直导航栏,在布局时要注意导航项的大小和间距。 然后,确定导航项的样式和交互方式,如使用不同的颜色、字体或图标来区分不同的导航项,同时考虑鼠标悬停或点击时的交互效果。 最后,根据设计好的布局和样式,使用HTML和CSS来实现拆分的导航栏,并将其嵌入网页中。可以使用无序列表和CSS样式来创建导航项,并添加合适的链接和事件处理函数。
本文标签
关于本文
本页面已经被访问过9次,最后一次编辑时间为2024-02-18 10:50 。其内容由编辑昵称进行整合,其来源于人工智能,福奈特,wikihow等知识网站。